Örümcek ağı eğitimi
Adobe Illustrator ile çalışmak, örümcek ağı kadar basit bir şey tasarlarken oynayabileceğiniz pek çok kullanışlı araçla çok eğlenceli olabilir. Bir örümcek ağı tasarlamak sizin için zor bir görev gibi görünebilir, o kadar çok kenar ve eğri olduğu için hangi aracın en kolay çıkış yolu olduğu konusunda kafanız karışabilir. Web'i elle çizebileceğiniz kalem aracı varken veya örümcek ağını çok kolay bir şekilde yapmak için şekiller aracını ve birkaç efekti kullanabilirsiniz. Kendinize, tasarımlarınızdan herhangi birini yapmak için kullanabileceğiniz güzel bir örümcek ağı yapmak için aşağıda belirtilen adımları izleyin.
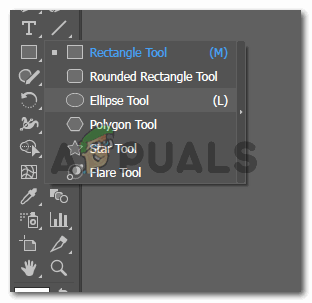
- Adobe Illustrator'ı boş bir çalışma yüzeyine açtıktan sonra, Illustrator'daki araçlar için yan panelden şekil aracını seçmeniz gerekir. Varsayılan olarak, şekil aracının dikdörtgen bir şekli vardır, ancak üzerine sağ tıklarsanız, aralarından seçim yapabileceğiniz tüm şekil seçenekleri gösterilir. Listeden Elipsleri de seçin. Örümcek ağı yapmak için birden fazla daireye ihtiyacınız var.

Şekil aracı
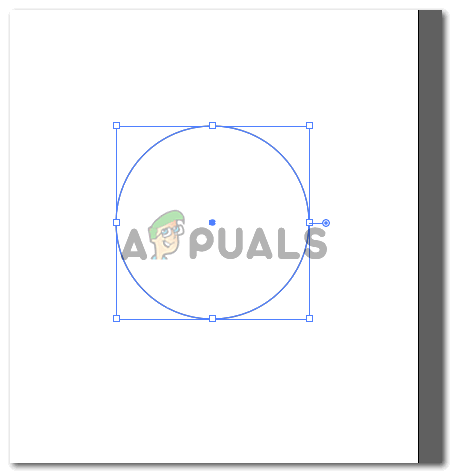
- Az önce seçtiğiniz elips aracıyla bir daire çizin. Sadece bunun için anahat rengini koruyun. Web yaptığımız için dolgu rengine sahip olmanıza gerek yoktur. Yaratıcılığınıza ve tasarımınıza bağlı olarak her zaman web'in rengini değiştirebilirsiniz. Bu, yani ilk daire, yapacağımız geri kalan dairelerden daha büyük olacaktır.

Bir daire yapmak için elips aracını kullanma
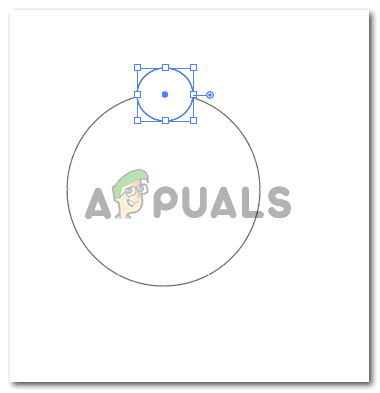
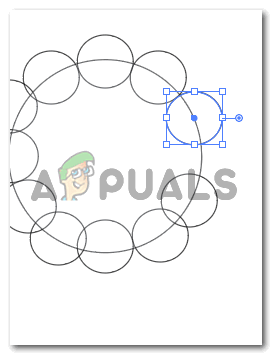
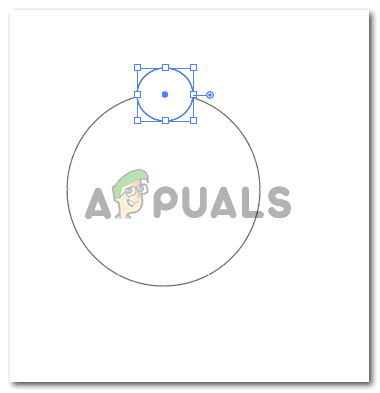
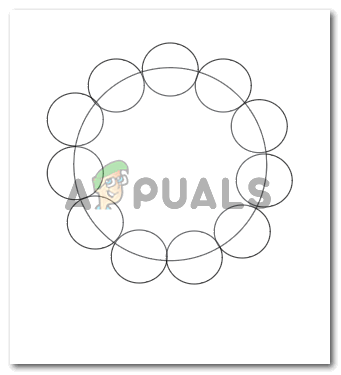
- Şimdi ilk daire için çizgi üzerinde küçük daireler çizmeye başlayın. Bu küçük dairelerin sayısı, ağın bölümlemesini dengeli tutmak için çift sayı olmalıdır. Örümcek ağım için 12 küçük daire çizdim ve boşluğa göre şekli ayarladım. Ayrıca biraz çeşitlilik için bazı çemberleri diğerlerinden biraz farklı boyutlarda yapabilirsiniz.

Daha küçük daireler oluşturun
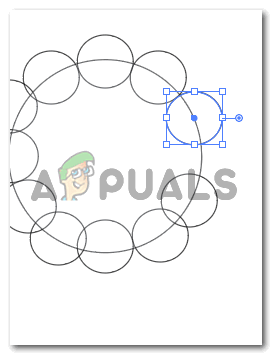
Dikkat etmeniz gereken bir diğer husus da, küçük dairelerin büyük çemberle mükemmel bir şekilde hizalanmış olmasıdır. Bu, küçük dairenin merkezinin büyük dairenin çizgisi üzerinde olması gerektiği anlamına gelir. İkincisi, küçük dairelerin aralarında boşluk olmamalıdır. Yakın yerleştirilmeli ve örtüşmemelidir.

Daha büyük daire için onları çizgide ayarlayın
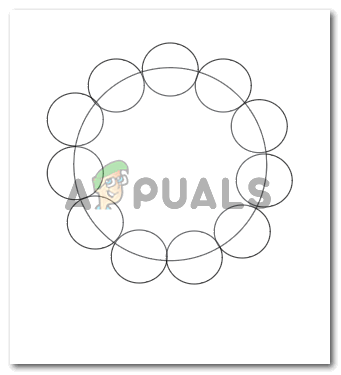
Şimdi daireleri düzenlemeyi tamamladığıma göre, tam şeklim böyle görünüyor.

Küçük dairelerin üst üste gelmesini sağlamayın
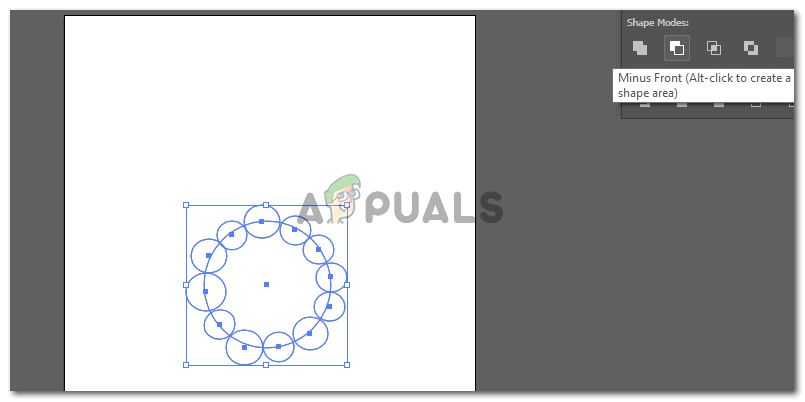
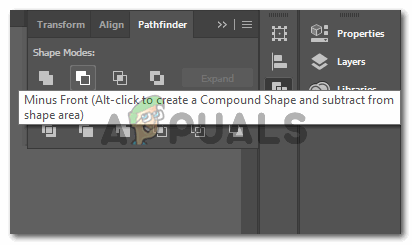
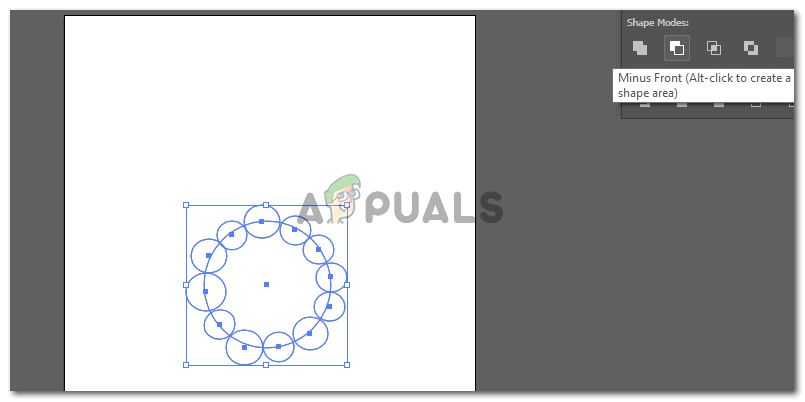
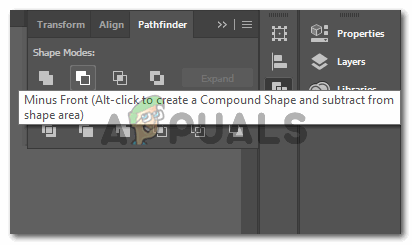
- Yukarıdaki adımları tamamlamak biraz yorucu çünkü çizgilerden, merkezden ve boşluktan çok emin olmalısınız. Örümcek ağı yapmak için sonraki adımlar oldukça kolaydır ve sizden fazla bir şey gerektirmez. Şimdi, çizdiğiniz tüm daireleri seçin. Ve sağdaki yol bulucu aracından, 'Eksi Ön' yazan ikinci seçeneği tıklamanız gerekir.

Hepsini seç

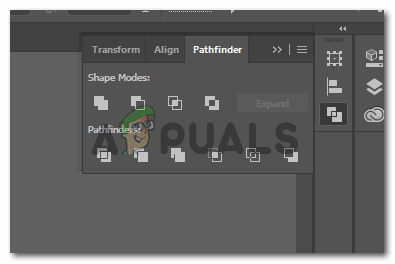
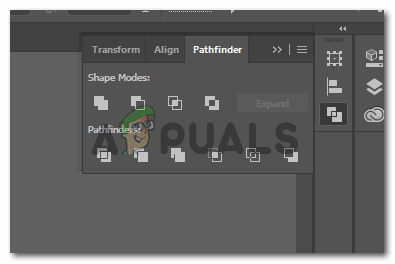
Yol Bulucu

Eksi Ön
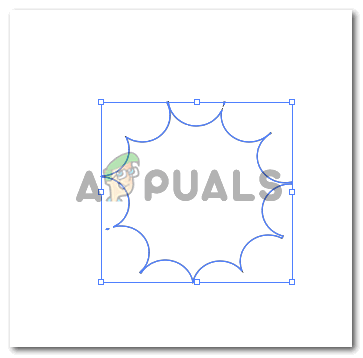
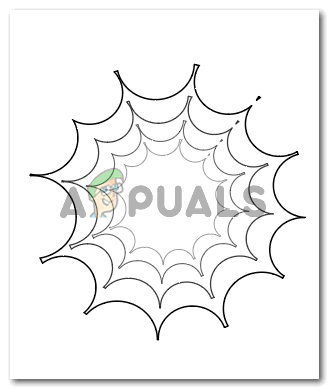
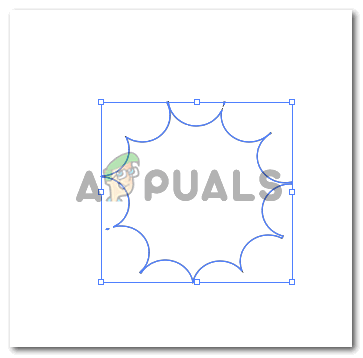
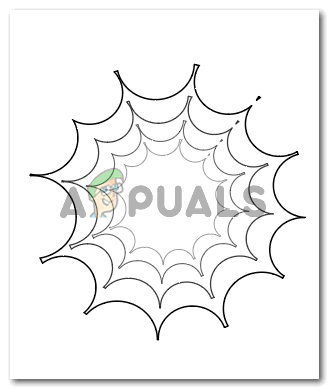
Bu, küçük çemberlerin bir kısmını büyük çemberden kaldıracak ve yaptığımız web için mükemmel bir taslak oluşturacaktır. 'Eksi Ön' sekmesine girdiğiniz dakika, küçük daireler kaybolacak ve şekliniz artık buna benzer bir görünüme sahip olacaktır.

Oluşturulan örümcek ağı için ilk katman
Bu, web'deki ilk katmanınızdır.
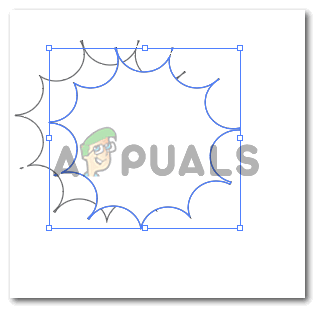
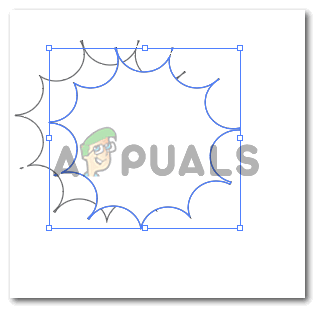
- Sonraki birkaç adıma geçmenin iki yolu vardır. İsterseniz oluşturduğumuz ağın ilk katmanını kopyalayabilir ve aşağıdaki görselde gösterildiği gibi boyutu küçülterek ve dış katmana göre açıyı ayarlayarak manuel olarak şekli değiştirebilirsiniz.

şekli kopyala
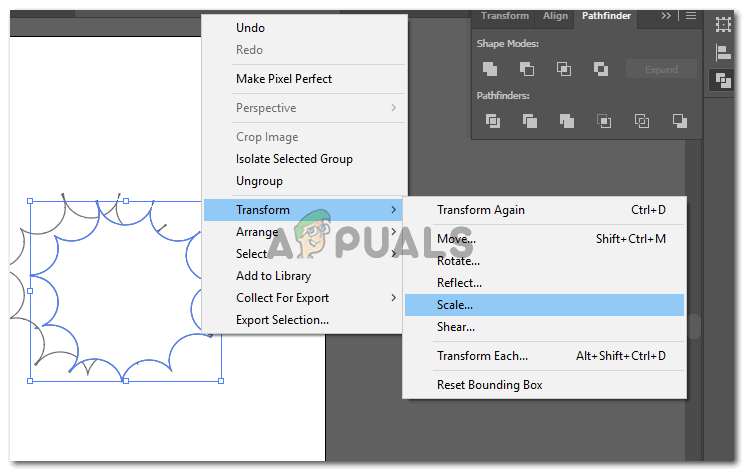
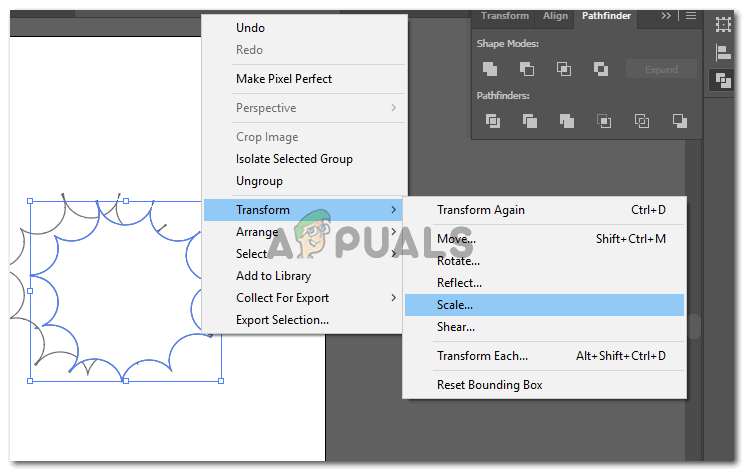
Ya da, oluşturduğumuz şeklin üzerine sağ tıklayıp, bize şekil için daha fazla seçenek gösterecek olan 'Dönüştür'ü tıklayıp Ölçek'i tıklayabilirsiniz.

Veya Ölçeklendirin
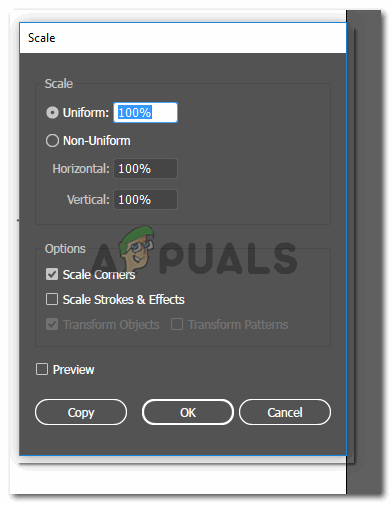
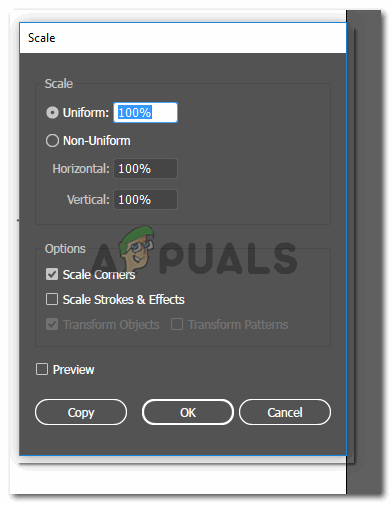
Bu, şekli vermek istediğimiz 'ölçeklendirme' efekti için birkaç ayar yapmamız için bir diyalog kutusu açacaktır.

Ölçek için diyalog kutusu
Burada, tek tip yüzdede, görüntüyü daha büyük bir boyuta ölçeklendirmek isterseniz, yüzdeyi artıracaksınız. Daha küçük bir boyut için, yüzdeyi azaltacaksınız. Katmanın daha büyük bir kopyasını oluşturmak için Uniform alanına% 130 yazdım. Daha küçük bir web katmanı için% 70 yazdım. Şeklin ihtiyacınıza göre bu sayıları her zaman değiştirebilirsiniz.

Örümcek ağı için katmanlar
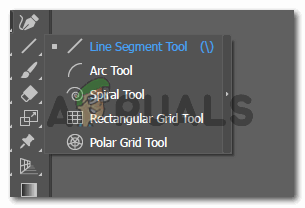
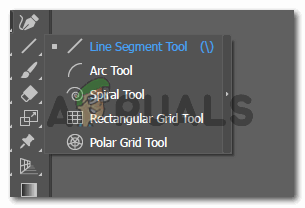
- Web bölümlerini oluşturmak için sol araçlar panelinden çizgi aracını seçeceksiniz.

Çizgi Parçası Aracı
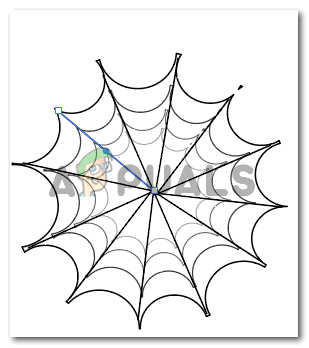
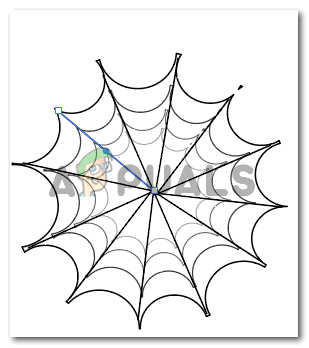
Web için bir merkez oluşturmak için. Bir köşeden diğerine bir uzun çizgi oluşturdum. Ve köşelerin geri kalanı için, merkezin mükemmel görünmesi için bir köşeden merkeze yarım çizgiler çizdim.

Örümcek Ağı tamamlandı
Örümcek ağınız kullanıma hazır.
















![[DÜZELTME] Microsoft Solitaire Koleksiyonu 'Xbox Live Hata Kodu 121010'](https://jf-balio.pt/img/how-tos/72/microsoft-solitaire-collection-xbox-live-error-code-121010.jpg)