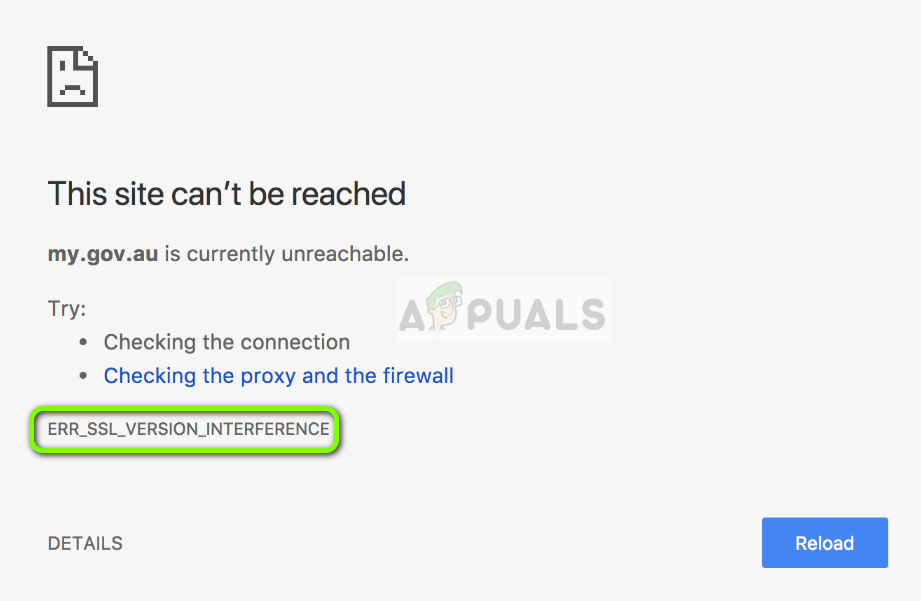
Google Haritalar, dünyanın herhangi bir yeri için coğrafi bölgeler ve yol haritaları sağlayan web tabanlı bir harita hizmetidir. Ancak, bazı web sitesi sahipleri ' Bu sayfa Google haritalarını doğru şekilde yükleyemiyor Google Haritasını yüklemek yerine '. Bu hata aynı zamanda ' Bu sayfa Google Haritalar'ı doğru bir şekilde yüklemedi. Teknik ayrıntılar için JavaScript konsoluna bakın ”.

Oops! Bir sorun oluştu - Bu sayfa Google haritaları doğru şekilde yüklemedi
Not: Bu çözüm, geleneksel kullanıcıyı değil web sitesi sahiplerini hedeflemektedir.
Google Haritalar'ın Doğru Yüklenmemesine Neden Olan Nedir?
Google Harita eklentiler herhangi bir hata olmadan harika çalışırdı, ancak Google gömülü haritalara sahip web siteleri için kurallarını değiştirdiğinde son birkaç yılda işler değişti. Web sitesi sahipleri bunu daha önce yalnızca gömülü kodu kullanarak yapabiliyorlardı, ancak şimdi Google Map'in düzgün çalışması için API anahtarına ihtiyaç duyuyorlar. API Anahtarını zaten eklediyseniz, Google'ın sitenizde Haritalar'a neden izin vermediğini tam olarak görmek için Chrome'daki 'Öğeyi İncele -> Konsol' sekmesini görüntüleyebilirsiniz. Bunun nedeni yanlış bir anahtar, anahtarın kısıtlanması vb. Olabilir.
Google API Anahtarını site ayarlarınıza ekleyin
Google Haritasının projeniz veya web siteniz için çalışmasını sağlamak için, Google API anahtarını oluşturmanız ve bunu sitenizin ayarlarına eklemeniz gerekir. Anahtarı oluşturmak ve diğer hataları gidermek için Google Developers'da oturum açmanız gerekir.
Haritalar için komut dosyasını manuel olarak eklediyseniz, YOUR_API_KEY yerine API Anahtarınız aşağıdaki gibi olmalıdır
eşzamansız ertelemek src='https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY& callback = initMap 'tip='metin / javascript'> WordPress, 172 milyondan fazla web sitesi ile piyasadaki en popüler CMS olduğundan; sadece WordPress için adımları göstereceğiz.
- Google Haritalar için hangisini kullanıyor olursanız olun Eklenti ayarlarına gidin ve API Anahtarını ekleme seçeneğine sahip olmalıdır. Eğer yoksa, muhtemelen bir eklentinin eski bir sürümünü veya eski bir eklentiyi kullanıyorsunuzdur.

WordPress'te Google API eklentileri
- API Anahtarınız için ayarları açık tutun. WordPress sitesi .
- Git Google'ın Bulut Kaynak Yöneticisi
- Henüz giriş yapmadıysanız Google'da oturum açın
- Tıklayın ' Proje Oluştur ', Projeyi adlandırın ve' Oluşturmak '

Proje Oluşturmak
- Git Google'ın Etkinleştirme API'si internet sayfası.
- Tıklayın ' Bir Proje Seçin 'Üstte, ardından az önce oluşturduğunuz yeni projeyi seçin ve Devam et
- ' API'leri ve Hizmetleri etkinleştirin '
- Aramak ' Maps JavaScript API 'Ve açın
- Ardından ' etkinleştirme ' buton

Proje için API'yi etkinleştirme
- Gezinme menüsünü tıklayın, ' API'ler ve Hizmetler ' Ve git ' Kimlik bilgileri '
- Kimlik bilgileri oluştur açılır menüsünü tıklayın ve ' API Anahtarı '
Not : İsterseniz yetkisiz kullanımı engellemek için Kısıtlama Anahtarı yapabilirsiniz. - Tıklayın ' Kapat 'Ve ardından oluşturulan Anahtarı tıklayın
- ' HTTP yönlendirenler 'Uygulama kısıtlamalarında'
- Web sitenizin URL'sini ekleyin ve ' Kayıt etmek '
- Şimdi anahtarı kopyalayın ve WordPress sitesine geri dönün

Site için API Anahtarını oluşturma
- Sol panelin aşağısına kaydırın ve ' Ayarlar '
- 'İçin bir seçenek bulacaksınız' Google API KEY ”, Açın ve anahtarı oraya yapıştırın.
- Ayarları kaydedin, sayfanıza gidin ve yenileyin.
Not: Google yalnızca 300 $ değerinde krediye veya 12 aylık ücretsiz kullanıma izin verdiği için (Hangisi daha hızlı azalırsa), faturalandırmanızın etkinleştirildiğinden emin olun. Bundan sonra, faturalandırmanın ayarlanması ve uygulanması gerekir.
2 dakika okundu